Mis apuntes del curso de UX de Google: ¿Cómo diseñar una página web o un producto digital desde cero?
En este curso, aprendí los fundamentos del diseño UX(Metodología de diseño, Wireframes, Prototipos,Tipografía etc.) y cómo aplicarlos a la creación de una página web o un producto digital desde cero.
La empatía
Antes de empezar a diseñar tenemos que empatizar, y no es nada más que comprender los sentimientos o pensamientos de otra persona en una situación determinada. Como diseñadores de UX, debemos comprender en gran medida los sentimientos o pensamientos de los usuarios para diseñar productos que sean realmente útiles, agradables y accesibles. Para este ejemplo lo haremos bajo la consigna: “Diseñar una web centrada en el usuario para la donación de alimentos”
¿Y cómo lo hacemos?
Debemos realizar una investigación y hablar con usuarios reales para descubrir sus dificultades, es decir, cualquier problema de UX que frustre al usuario y bloquee al usuario a la hora de obtener lo que necesita.
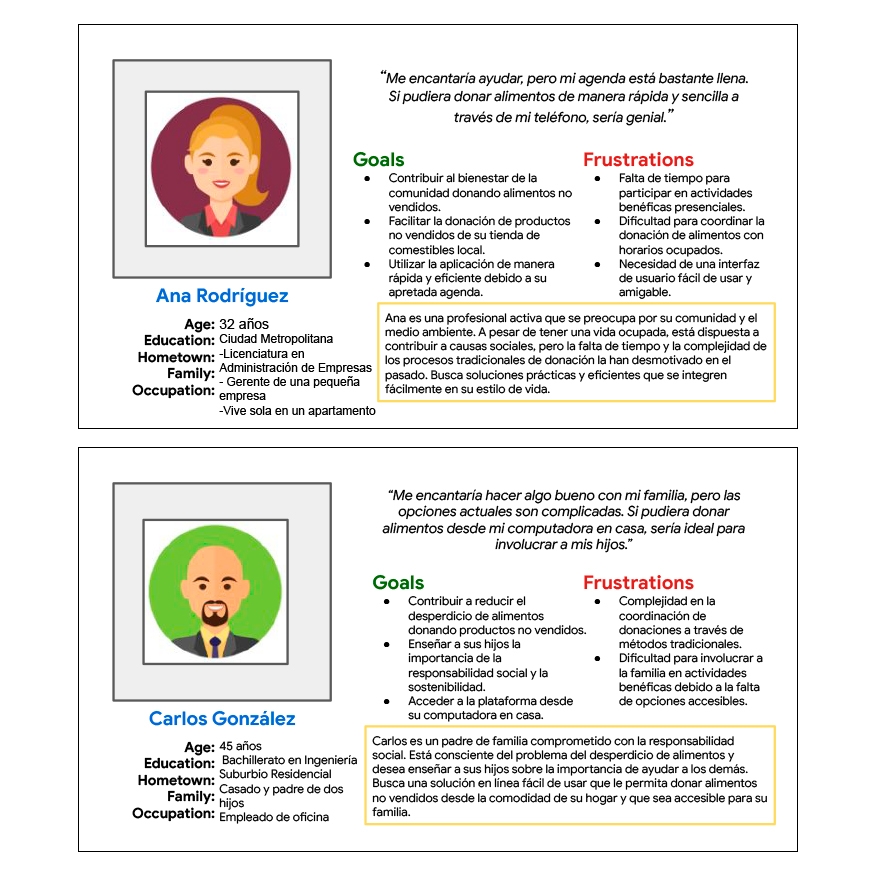
Personas
Una vez hecha la investigación del usuario, es el momento de crear personas, las personas son usuarios ficticios cuyos objetivos y características representan las necesidades de un grupo más amplio de usuarios reales.

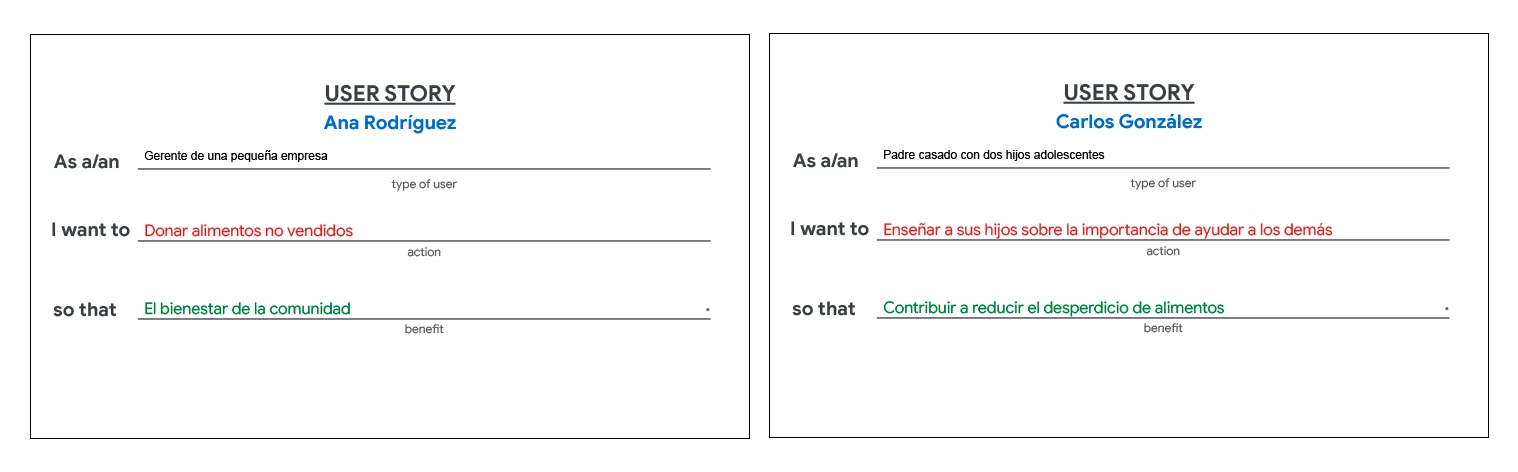
Historia de usuario
Como recordatorio, una historia de usuario es una historia ficticia, narrada en una frase desde el punto de vista de la persona para inspirar y fundamentar las decisiones de diseño.
También resaltan un problema o necesidad del usuario para que los desarrolladores de software puedan determinar qué características priorizar e incorporar en un producto.
Puedes usar este formato para escribir historias de usuarios: Soy un tipo de usuario (quién) y quiero hacer una acción (qué) para producir un beneficio (por qué).

Mapas de recorrido del usuario
Crear la mejor experiencia del usuario requiere trazar los pasos, o el recorrido, que los usuarios realizarán cuando interactúen con el diseño. Como recordatorio, un recorrido del usuario es la serie de experiencias que tiene un usuario a medida que va realizando acciones para alcanzar un objetivo específico.

Definición
La etapa de definición es donde se establecerá una idea clara de exactamente qué problema se resolverá para el usuario. Luego, hay que dar forma a un planteamiento del problema que actuará como brújula durante todo el proceso de diseño.
Como segundo paso en el proceso de Design Thinking, la etapa de definición está dedicada a definir el problema: ¿qué problema de usuario intentará resolver? En otras palabras, ¿cuál es su desafío de diseño?
La etapa de definición está precedida por la fase de empatía , donde se habrá aprendido todo lo posible sobre sus usuarios, realizando entrevistas y utilizando una variedad de técnicas de inmersión y observación.
La etapa de definición garantiza que comprender completamente el objetivo del proyecto de diseño.
Una vez que se haya empatizado con los usuarios, se puede pasar a la segunda etapa del proceso de Design Thinking.
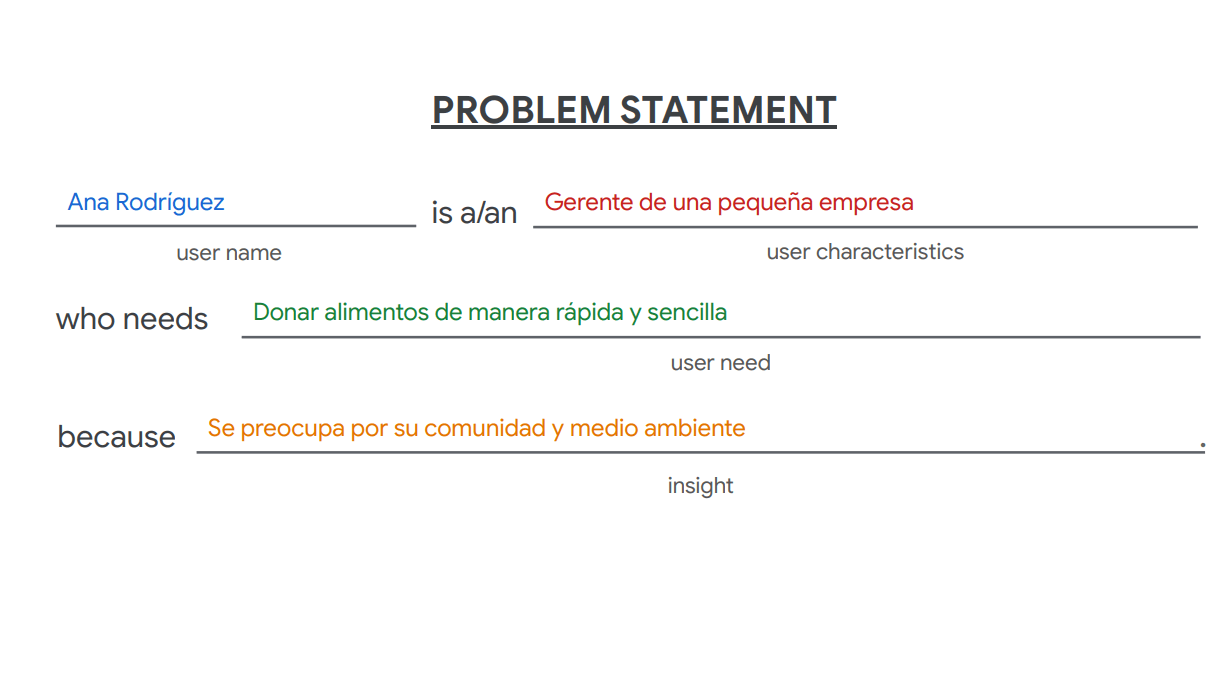
Durante la fase de definición, se creará un planteamiento del problema, que es una descripción clara de la necesidad del usuario que debe abordarse.
Recuerdar que se puedes crear fácilmente un planteamiento del problema usando esta plantilla:
[Nombre de usuario] es un/a [características del usuario] que necesita [necesidad del usuario] porque [idea].
Preguntas correctas para el planteamiento del problema
Hacer las preguntas correctas le ayudará a identificar el planteamiento correcto del problema. Con todos los hallazgos de la fase de empatía en un solo lugar, pregúntese las cuatro preguntas: ¿ Quién , qué , dónde y por qué?
¿Quién está experimentando el problema? En otras palabras, ¿quién es su usuario objetivo? ¿Quién será el foco del planteamiento de su problema?
¿Cuál es el problema? Según las observaciones que hizo durante la fase de empatía, ¿cuáles son los problemas y puntos débiles que surgieron con frecuencia? ¿Qué tarea intenta realizar el usuario y qué se interpone en su camino?
¿Dónde se presenta el problema? ¿En qué espacio (físico o digital), situación o contexto se encuentra el usuario cuando enfrenta este problema? ¿Hay otras personas involucradas?
¿Por qué eso importa? ¿Por qué es importante que se solucione este problema? ¿Qué valor aportaría una solución al usuario y a la empresa?
Formular el plateamiento del problema
Empieza por el nombre del usuario.
Agrega una breve descripción de las características del usuario.
Describe claramente la necesidad del usuario.
Explica por qué el usuario tiene esa necesidad; en otras palabras, una visión del usuario.
«Ana Rodríguez es una Gerente de una pequeña empresa y necesita donar alimentos de manera rápida y sencilla porque se preocupa por su comunidad y medio ambiente».

Idear
Una forma de generar ideas para soluciones de diseño es comparar el sitio web que se diseñará con sitios web y existentes de organizaciones similares.
Puedes llevar a cabo una auditoría competitiva, que se trata de una descripción general de las fortalezas y debilidades de los competidores, para recopilar información.
Resumem de la auditoría competitiva
-
Revisar los productos que ofrecen los competidores.
-
Comprender cómo se posicionan los competidores en el mercado.
-
Examinar lo que la competencia hace bien y lo que podría mejorar.
-
Considerar cómo se describen los competidores.
-
Examinar las fortalezas y debilidades que tienen tus competidores.
-
Destacar los déficits en los productos de tus competidores.
-
Identificar oportunidades para que tu producto se destaque.
Es importante evaluar la auditoría competitiva que se realizó anteriormente y encontrar el área en que la competencia no haya satisfecho las necesidades de la persona.
Usa el planteamiento del problema para crear los bocetos “Idea con Crazy Eights”, explorar ideas a ritmo rápido.
Idea con Crazy Eights
El objetivo de Crazy Eights, llevar a cabo una lluvia de ideas y posibles soluciones para una oportunidad que he identificado para mi producto. Seguir el método mobile first.

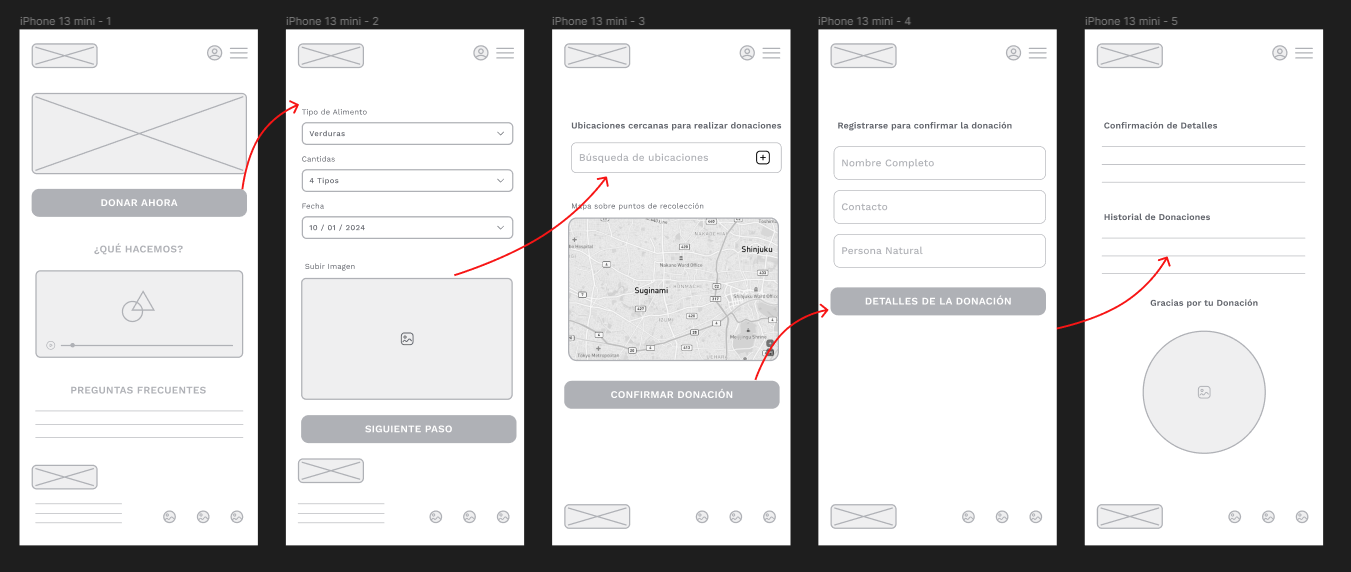
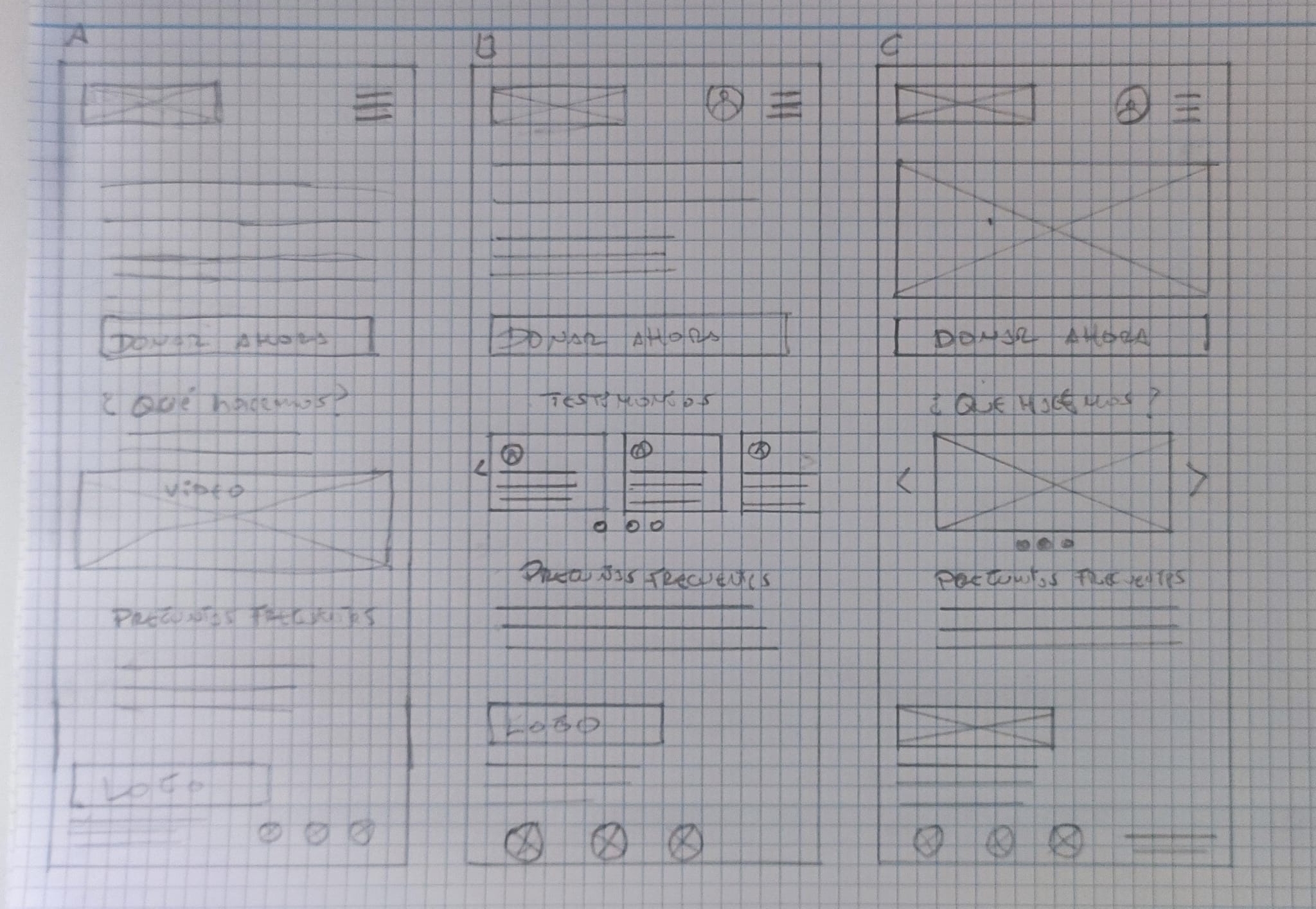
Prototipar (Dibujar esquemas de página en papel)
Anteriormente se crearon bocetos para proponer ideas para el diseño del proyecto. Ahora es el momento de usar esos bocetos para crear esquemas de páginas para la aplicación y sitio web (Mobile First).
Crear una versión básica de la aplicación móvil o página web. Se empezará por crear esquemas de páginas en papel para proporcionar muchas ideas, luego se tomarán las mejores partes de los esquemas de página en papel y secreará el esquema de página digital en Figma u otro programa.
Después estos esquemas de página digitales se convertirán en un prototipo de baja fidelidad, listo para funcionar y será el momento de recibir feedback de personas reales sobre el diseño. Se planificará y realizará un estudiio de usabilidad y se analizará y sentetizará los resultados de esta investigación.
Y finalmente se realizará cambios en función de las conclusiones de la invetigación
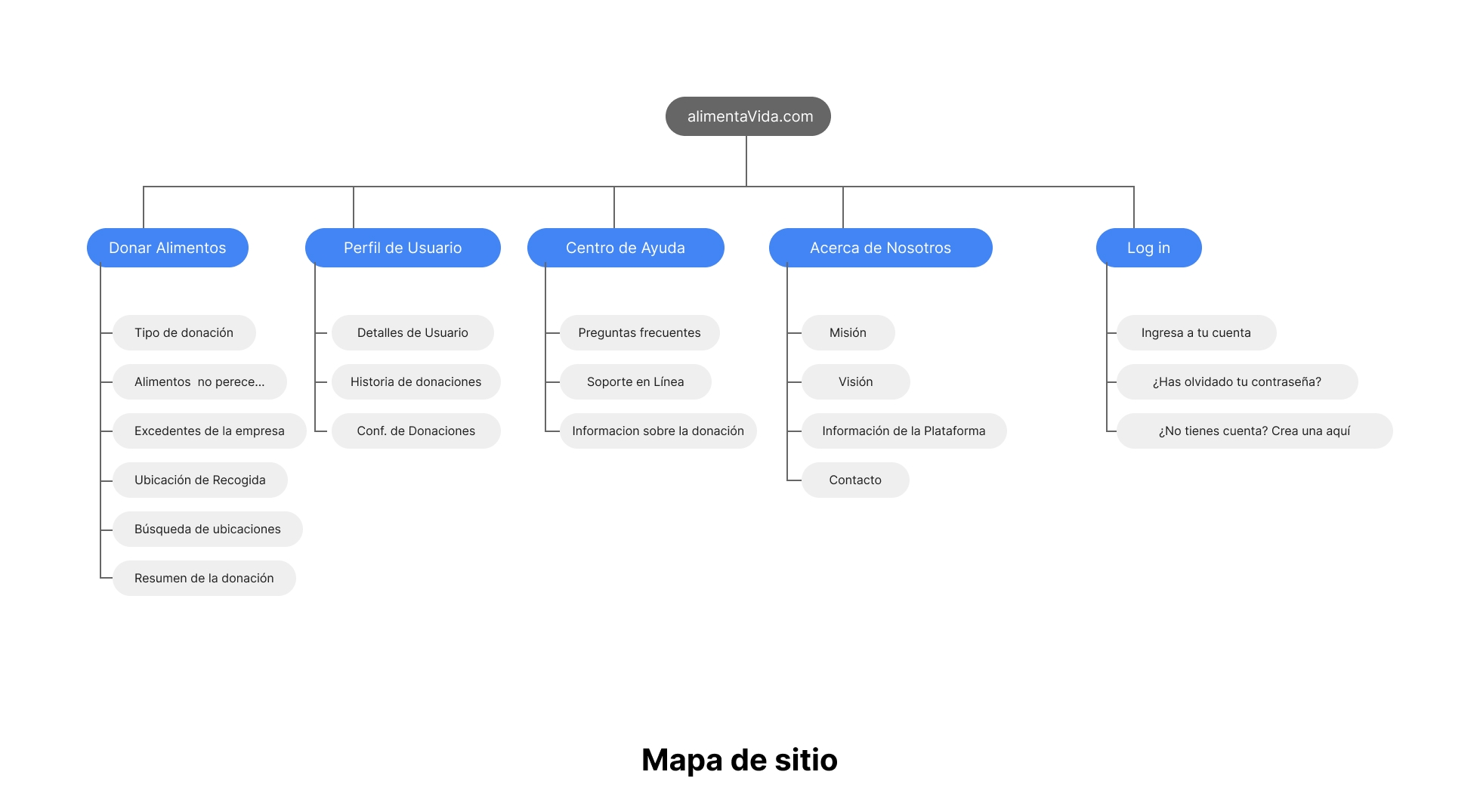
Importante que antes de crear los esquemas de página, es asegurarse de tener en cuenta, la Arquitectura de Información de la aplicación o sitio web. Mapa de sitio y esquemas alámbricos

Los esquemas de página
- Escribe una lista rápida de los elementos que debes incluir en tus esquemas de página.
- Crea cinco versiones diferentes de cómo estructurar la información en la página.
- Elige qué elementos refinar (Añadir estrella a la parte o partes favoritas).
- Combina elementos en un esquema de página refinado.
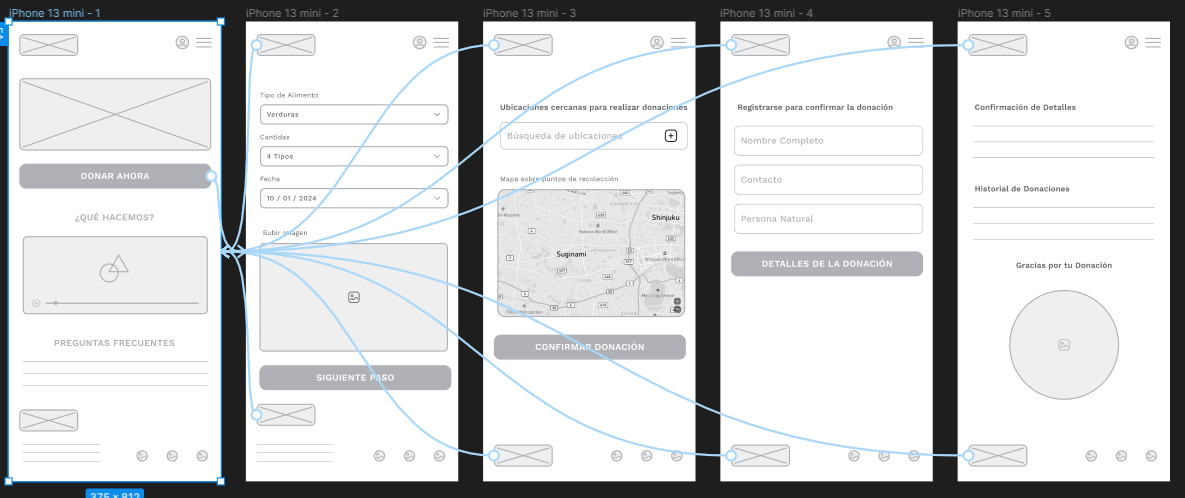
Esquemas de páginas digitales
Una vez obtenido la versión final del esquema de página lo tenenmos que llevar a digitalización y el siguiente paso será para crear un prototipo de baja fidelidad Diseño de web comunes

Estudio de investigación en UX
En esta parte se crea un plan de investigación, y posterior a eso el estudio de usabilidad con mi prototipo de baja fidelidad
Un plan de investigación consta de siete componentes clave que incluyen:
-
Antecedentes del proyecto:qué te llevó a realizar la investigación y por qué es necesaria
-
Objetivos de la investigación: cuál es el resultado deseado de la investigación
-
Preguntas de investigación detalladas: las preguntas que el estudio intenta responder
-
Indicadores clave de rendimiento (KPI): mediciones del progreso hacia un objetivo de investigación elige los KPI que deseas medir
Usando la plantilla, escribe de 2 a 3 KPI que te ayuden a medir el progreso hacia tu objetivo de investigación.
Hay seis tipos de KPI usados normalmente en la investigación en UX:
Tiempo dedicado a la tarea: cuánto tiempo tarda un usuario en completar una tarea
NOTA: El tiempo dedicado a la tarea puede cambiar en función de si el usuario utiliza tecnologías de asistencia o si tiene otras necesidades de accesibilidad.
Uso de navegación frente al uso de búsqueda: la cantidad de usuarios que navegan de manera informal en comparación con aquellos que usan la función de búsqueda.
Índices de error del usuario: con qué frecuencia los usuarios cometen errores
Índices de abandono: la cantidad de usuarios que se dan por vencidos sin lograr un objetivo
Índices de conversión: la cantidad de usuarios que alcanzan su objetivo con éxito
Escala de usabilidad del sistema (SUS): una serie de 10 preguntas que evalúan qué tan fácil o difícil es usar tu producto
-
Metodología: los pasos que debes seguir para llevar a cabo la investigación
-
Participantes: las personas que participarán en tu estudio de usabilidad
-
Un guion: una lista de tareas y preguntas de seguimiento dadas a los participantes durante el estudio de usabilidad El guion debe incluir lo siguiente:
Una introducción
Una preparación para ayudar a los participantes a empezar
Tareas específicas relacionadas con tus objetivos de investigación
Preguntas de seguimiento para cada tarea
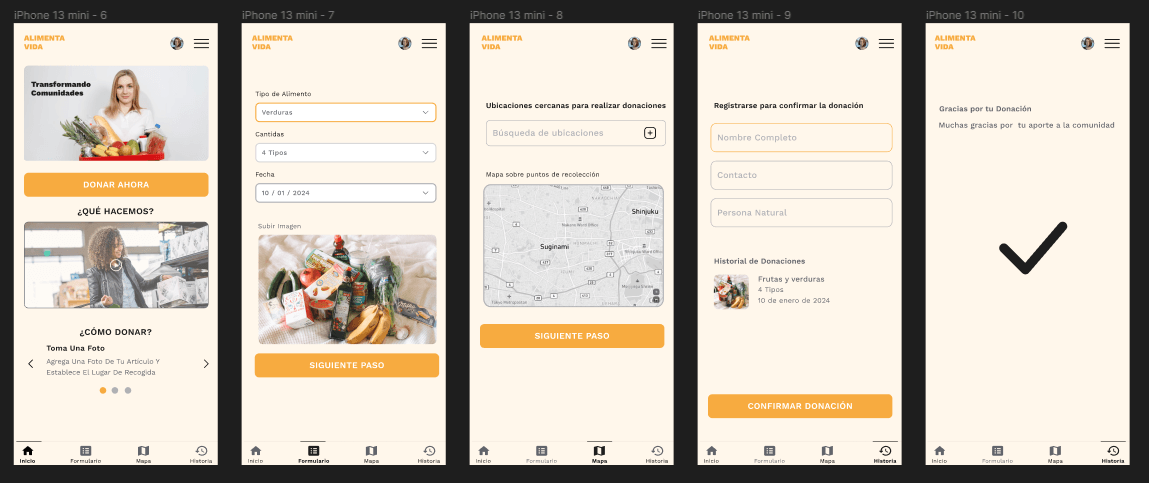
Crear maquetas
Las maquetas son diseños de alta fidelidad estáticos.
-
Uso de cuadrículas para administrar el espacio (Grid).
-
Contención de elementos.
Divisores: líneas simples para separar las secciones de una página.
Bordes: líneas continuas que suelen crear formas, como cuadrados o rectángulos, para dividir las secciones de una página.
Relleno: asigna colores a bordes y formas.
Sombras: crea una dimensión en combinación con bordes o relleno.
-
Principios de diseño (Énfasis, Jerarquía, Escala, Proporción, Unidad, Variedad), Principios de Gestalt
-
Finalmente, a medida que decidas cómo organizar los elementos en tus maquetas, deberás tener en cuenta el uso del espacio negativo. Recuerda que el espacio negativo es el área que rodea un objeto dentro de una imagen.

Crear un pequeño sistema de diseño
Base importante, tipografía, colores, íconos, espacios y aquitectura de la información airbnb
Un sistema de diseño es una serie de elementos y pautas reutilizables que permiten a los equipos diseñar y desarrollar un producto mediante estándares predeterminados.
Puedes crer un sistema de diseño que ahorrará tiempo para costruir otros productos de diseño, o puedes descargar un kit de interfaz de usuario.
Como diseñador de UX, usarás sistemas de diseño todo el tiempo para mejorar la velocidad y la coherencia de tu trabajo.
Sistema de diseño Polaris de Shopify
Sistema Fluent Design de Microsoft
Estudios de usabilidad
Sin embargo, en el mundo real, deberías realizar sin dudas una investigación sobre los diseños de alta fidelidad antes de terminarlos. ¿Por qué? Las pruebas y la iteración son partes sumamente importantes del proceso de diseño de UX. La única forma de seguir mejorando los diseños es obtener mucho feedback. (Igual que el prototipo de baja fidelidad).